Node.js based Web Application for mbed Device Connector specific to GR-PEACH_mbed-os-client-ZXingSample
Getting Started
Installing Node.js and npm
You need to have Node.js and npm installed.
To check if you have them installed, open a terminal or command prompt and run the following commands:
node --version npm --version
If you see an number output similar to x.x.x for each command, then they are both installed and you can continue to the next section.
To install on Windows or mac, you can download the installer from https://nodejs.org/en/download.
To install on Linux, you can use a package manager. Instructions for installing Node.js on your distribution can be found in the following link:
https://nodejs.org/en/download/package-manager
Pre-requisite
This example assumes that you have the following example that can connect to mbed Device Connector:
Import programGR-PEACH_mbed-os-client-ZXingSample
This is a mbed Client sample where ZXing is incorporated, and works on GR-PEACH and GR-LYCHEE.
Configuring the App
Before running this app, you need to set some config options. This is done through environment variables or .env file stored in the root of the project.
The following variables are available to be configured:
- ACCESS_KEY
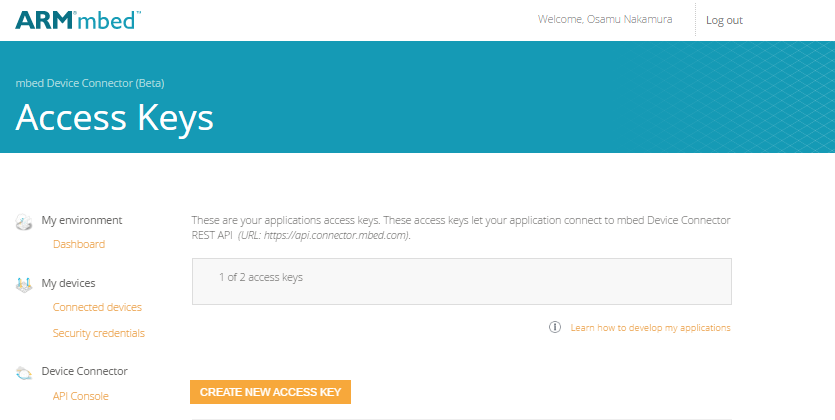
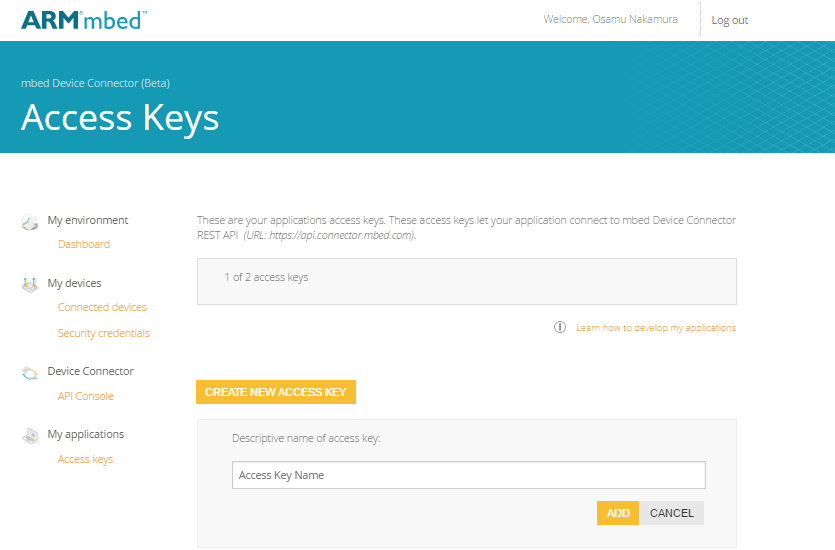
Set this to your Access Key you created in mbed Device Connector. If you don't have an Access Key, please create it by the following procedure:
1. Access https://connector.mbed.com/#accesskeys.
2. Click Create New Access Key.

When prompted, enter a name for the access key (ex. "demo") and click ADD.

3. Copy the access key you just created and use it in .env file.
- PORT:
Set this to override the default port for this example. The default port is 8080.
The .env file format is as follows:
ACCESS_KEY=Your ACCESS KEY PORT=Port to be overridden (This is optional and can be omitted.)
Configuring the App
Once you've configured the example, you need to install its dependencies. Open a terminal or command prompt and run the following command:
npm install
If all the dependencies successfully installed, you can now run the app by using the following command:
node app.js
You should receive the following output:
mbed Device Connector Quickstart listening at http://localhost:8080
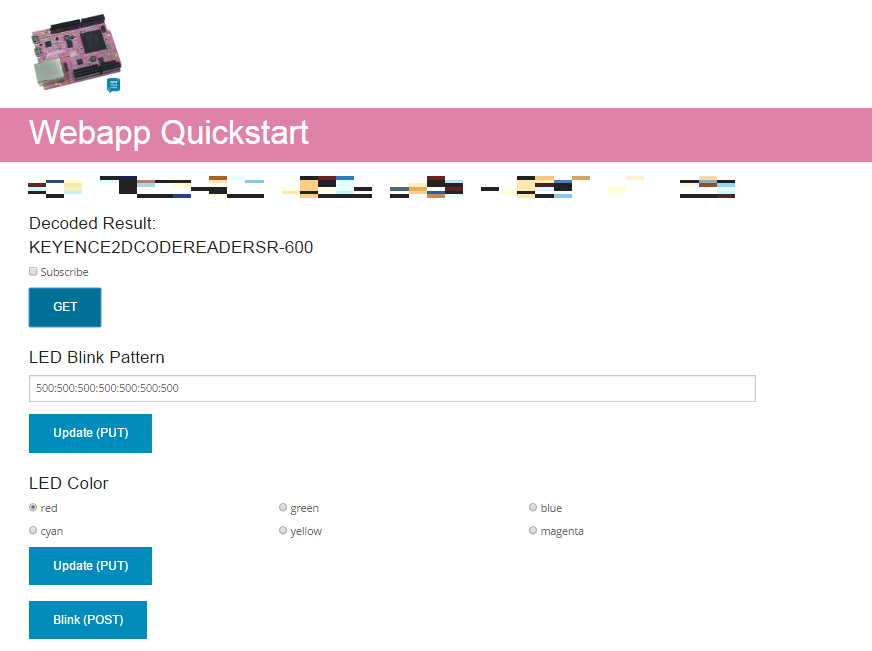
Copy and paste the printed URL into your browser and you should see the following screen:

Deploying this example on HEROKU
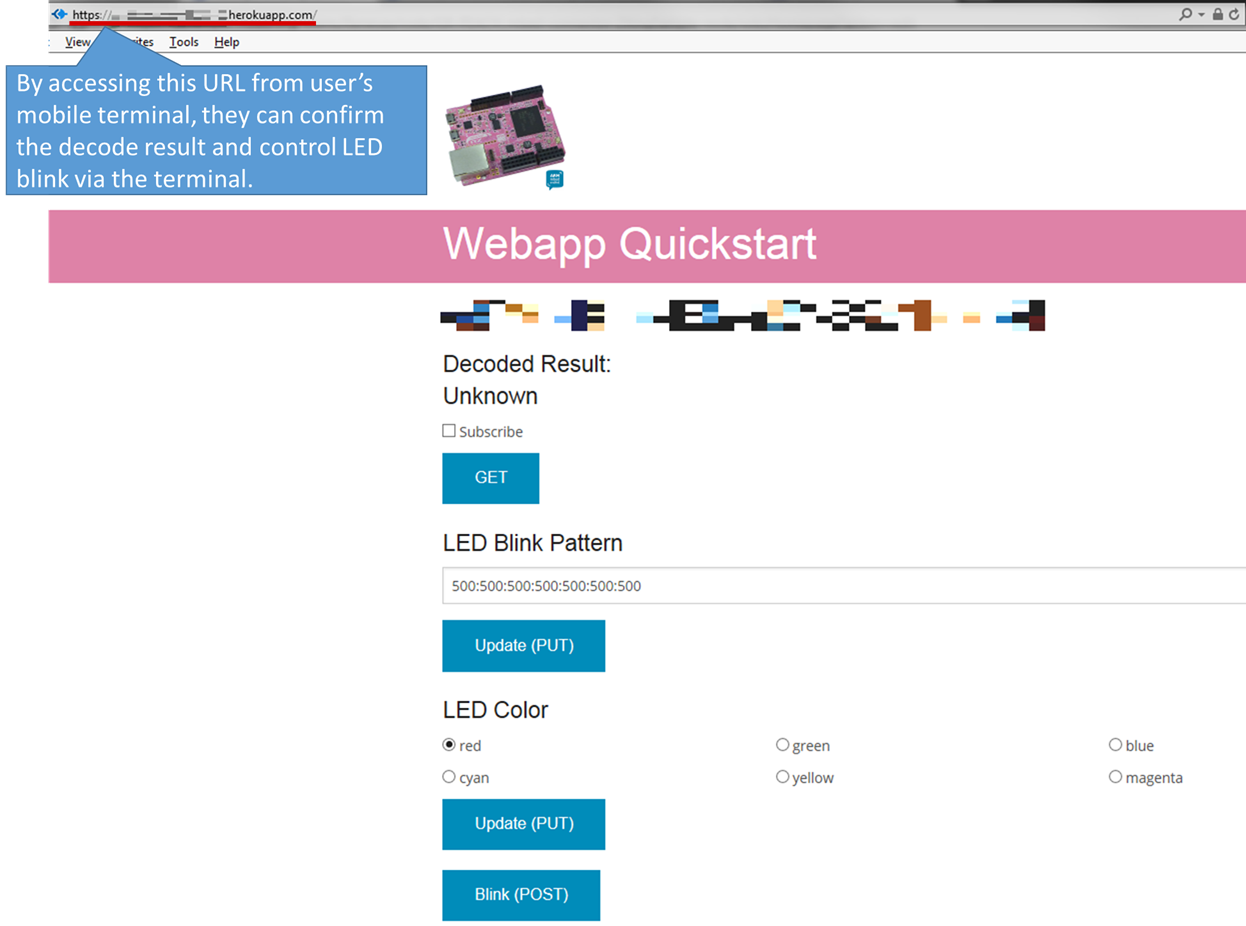
HEROKU ( https://id.heroku.com ) is PaaS (Platform as a Service) on which Node.js application can deploy free-of charge. By utilizing it, user can confirm the decode result and control LED blink from your mobile terminal.
Here is the procedure to deploy this application on HEROKU:
- Create your HEROKU account at https://signup.heroku.com/login if you haven't created it yet.
- Open a terminal or command prompt and invoke the command heroku login. If Email and password is required, please type those registered at the step 1.
- Invoke git init to create a local git repository.
- Invoke git add . to add all the files to the local repository.
- Invoke git commit -m "[commit message]" to commit the files.
- Invoke heroku create at the root of the project. When successfully terminated, the remote repository heroku should be created and associated with the local repository.
- Invoke git push heroku master. When successfully terminated, this example application should be deployed on HEROKU.
- Invoke heroku open. If the example is successfully deployed, Webapp Quickstart shown above should be displayed on your browser. Also, by accessing the URL shown in the browser from your mobile terminal (e.g. iPhone), you can confirm the decode result and control LED blink from there.

public/css/styles.css@4:a682455428ae, 2017-03-10 (annotated)
- Committer:
- Osamu Nakamura
- Date:
- Fri Mar 10 15:45:44 2017 +0900
- Revision:
- 4:a682455428ae
- Parent:
- 0:ee84b944af4c
Added .env file to the root of project
Who changed what in which revision?
| User | Revision | Line number | New contents of line |
|---|---|---|---|
| HinoNaka |
0:ee84b944af4c | 1 | /* |
| HinoNaka |
0:ee84b944af4c | 2 | * Copyright (c) 2013-2015, ARM Limited, All Rights Reserved |
| HinoNaka |
0:ee84b944af4c | 3 | * SPDX-License-Identifier: Apache-2.0 |
| HinoNaka |
0:ee84b944af4c | 4 | * |
| HinoNaka |
0:ee84b944af4c | 5 | * Licensed under the Apache License, Version 2.0 (the "License"); you may |
| HinoNaka |
0:ee84b944af4c | 6 | * not use this file except in compliance with the License. |
| HinoNaka |
0:ee84b944af4c | 7 | * You may obtain a copy of the License at |
| HinoNaka |
0:ee84b944af4c | 8 | * |
| HinoNaka |
0:ee84b944af4c | 9 | * http://www.apache.org/licenses/LICENSE-2.0 |
| HinoNaka |
0:ee84b944af4c | 10 | * |
| HinoNaka |
0:ee84b944af4c | 11 | * Unless required by applicable law or agreed to in writing, software |
| HinoNaka |
0:ee84b944af4c | 12 | * distributed under the License is distributed on an "AS IS" BASIS, WITHOUT |
| HinoNaka |
0:ee84b944af4c | 13 | * WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. |
| HinoNaka |
0:ee84b944af4c | 14 | * See the License for the specific language governing permissions and |
| HinoNaka |
0:ee84b944af4c | 15 | * limitations under the License. |
| HinoNaka |
0:ee84b944af4c | 16 | */ |
| HinoNaka |
0:ee84b944af4c | 17 | |
| HinoNaka |
0:ee84b944af4c | 18 | body { |
| HinoNaka |
0:ee84b944af4c | 19 | font-family: 'Open Sans', sans-serif; |
| HinoNaka |
0:ee84b944af4c | 20 | } |
| HinoNaka |
0:ee84b944af4c | 21 | |
| HinoNaka |
0:ee84b944af4c | 22 | .switch { |
| HinoNaka |
0:ee84b944af4c | 23 | margin-bottom: 0; |
| HinoNaka |
0:ee84b944af4c | 24 | display: inline-block; |
| HinoNaka |
0:ee84b944af4c | 25 | } |
| HinoNaka |
0:ee84b944af4c | 26 | |
| HinoNaka |
0:ee84b944af4c | 27 | .margin { |
| HinoNaka |
0:ee84b944af4c | 28 | margin: 1rem auto; |
| HinoNaka |
0:ee84b944af4c | 29 | } |
| HinoNaka |
0:ee84b944af4c | 30 | |
| HinoNaka |
0:ee84b944af4c | 31 | .blueband { |
| HinoNaka |
0:ee84b944af4c | 32 | background-color: #de82a7; |
| HinoNaka |
0:ee84b944af4c | 33 | } |
| HinoNaka |
0:ee84b944af4c | 34 | |
| HinoNaka |
0:ee84b944af4c | 35 | .blueband h1 { |
| HinoNaka |
0:ee84b944af4c | 36 | color: #fff; |
| HinoNaka |
0:ee84b944af4c | 37 | } |
| HinoNaka |
0:ee84b944af4c | 38 | |
| HinoNaka |
0:ee84b944af4c | 39 | .update-blink-pattern { |
| HinoNaka |
0:ee84b944af4c | 40 | transition: background 0.5s; |
| HinoNaka |
0:ee84b944af4c | 41 | -webkit-transition: background 0.5s; |
| HinoNaka |
0:ee84b944af4c | 42 | -moz-transition: background 0.5s; |
| HinoNaka |
0:ee84b944af4c | 43 | -o-transition: background 0.5s; |
| HinoNaka |
0:ee84b944af4c | 44 | } |
| HinoNaka |
0:ee84b944af4c | 45 | |
| HinoNaka |
0:ee84b944af4c | 46 | .outlet h3 { |
| HinoNaka |
0:ee84b944af4c | 47 | color: #fff; |
| HinoNaka |
0:ee84b944af4c | 48 | margin: 0; |
| HinoNaka |
0:ee84b944af4c | 49 | line-height: 78px; |
| HinoNaka |
0:ee84b944af4c | 50 | } |
| HinoNaka |
0:ee84b944af4c | 51 | |
| HinoNaka |
0:ee84b944af4c | 52 | .spinner { |
| HinoNaka |
0:ee84b944af4c | 53 | line-height: 78px; |
| HinoNaka |
0:ee84b944af4c | 54 | } |
| HinoNaka |
0:ee84b944af4c | 55 | |
| HinoNaka |
0:ee84b944af4c | 56 | .switch .outlet-switch { |
| HinoNaka |
0:ee84b944af4c | 57 | background-image: url('/img/lightbulb_off.png'); |
| HinoNaka |
0:ee84b944af4c | 58 | background-size: 77px 78px; |
| HinoNaka |
0:ee84b944af4c | 59 | margin-bottom: 0; |
| HinoNaka |
0:ee84b944af4c | 60 | display: block; |
| HinoNaka |
0:ee84b944af4c | 61 | width: 77px; |
| HinoNaka |
0:ee84b944af4c | 62 | height: 78px; |
| HinoNaka |
0:ee84b944af4c | 63 | } |
| HinoNaka |
0:ee84b944af4c | 64 | |
| HinoNaka |
0:ee84b944af4c | 65 | .switch .outlet-switch.checked { |
| HinoNaka |
0:ee84b944af4c | 66 | background-image: url('/img/lightbulb_on.png'); |
| HinoNaka |
0:ee84b944af4c | 67 | } |
| HinoNaka |
0:ee84b944af4c | 68 | |
| HinoNaka |
0:ee84b944af4c | 69 | .row .row.outlet { |
| HinoNaka |
0:ee84b944af4c | 70 | padding: 0.5rem 0; |
| HinoNaka |
0:ee84b944af4c | 71 | background-color: #0084ab; |
| HinoNaka |
0:ee84b944af4c | 72 | border-radius: 10px; |
| HinoNaka |
0:ee84b944af4c | 73 | margin-top: 1rem; |
| HinoNaka |
0:ee84b944af4c | 74 | } |
| HinoNaka |
0:ee84b944af4c | 75 | |
| HinoNaka |
0:ee84b944af4c | 76 | .active { |
| HinoNaka |
0:ee84b944af4c | 77 | background-color: #fba92f; |
| HinoNaka |
0:ee84b944af4c | 78 | } |
